

css样式分类
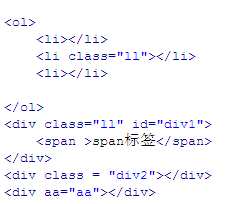
1、内联式 (直接在标签里面写属性 属性名为style) 例如:<div style="width: 100px; height: 100px;"></div> 2、内嵌式 (直接嵌入到 head标签里面,以标签的形式出现,标签名为style) 选择器:用来选择标签(给哪个标签加样式) 1、标签选择器(用标签名选择) 2、id选择器 关键符号 # id是唯一的 3、类(class)选择器 关键符号 . 4、复合选择器 后代选择器 关键符号 空格 并列选择器 关键符号 , 筛选选择器 关键符号 . 3、外部引用